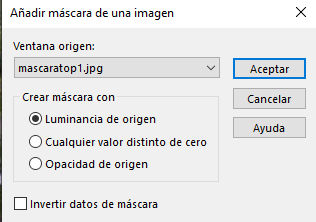
2 - Abrimos la "mascaratop1" que tenemos en los materiales y la aplicamos a nuestra composición...
3 - Capa...Nueva capa de máscara...a partir de una imagen...

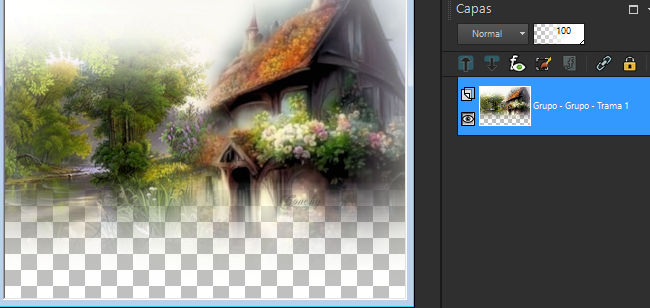
4 - Aplicamos la máscara y fusionamos grupo...
5 - Volvemos a aplicar la misma máscara y fusionamos grupo

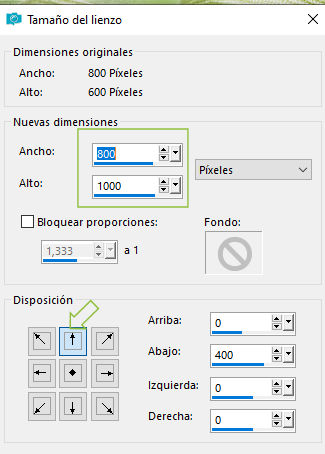
6 - Vamos a Imagen... tamaño del lienzo (vamos a hacer más larga nuestra trama)

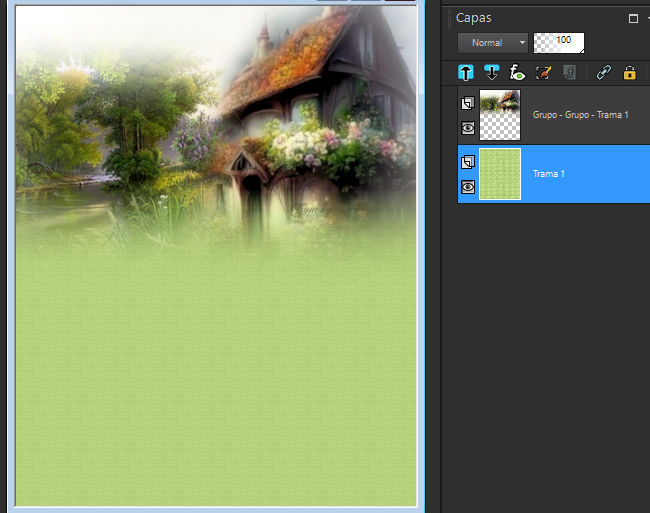
7 - Capa... Nueva capa de trama
8 - Rellenáis está trama con un color verde claro de nuestro trabajo... yo usé #cce890
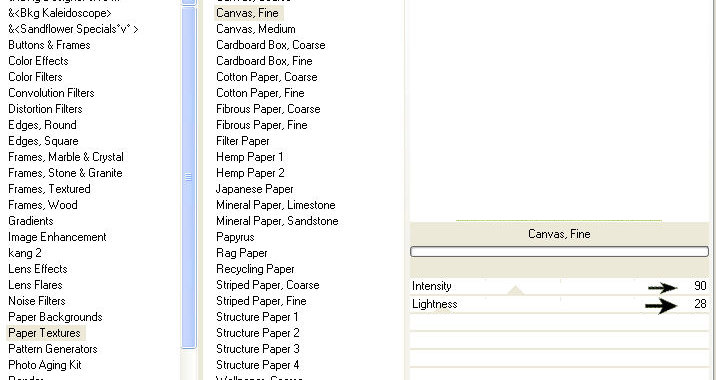
9 - Aplicamos el filtro Unlimited... paper textures...canvas fine...

10 - Capas.. organizar... bajar

11 - Capas... fusionar... fusionar visibles
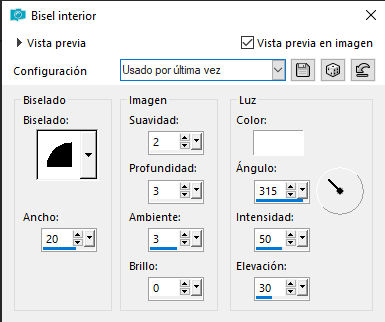
12 - Efectos... efectos 3D... bisel interior color blanco

13 - Imagen...Agregar bordes 3 px color #8fbe3c
14 - Imagen...Agregar bordes 5 px color blanco
15 - Pinchamos este borde con la varita para que se seleccione
16 - Capa... nueva capa de trama
17 - Pintamos con la textura "tramaverde" que está en los materiales
18 - Una vez pintada, quitamos la selección...
19 - Bajamos la opacidad de la capa al 50%
20 - Imagen...Agregar bordes 3 px color #8fbe3c
21 - Imagen...Agregar bordes 25 px color blanco
22 - Imagen...Agregar bordes 3 px color #8fbe3c
23 - Imagen...Agregar bordes 5 px color blanco
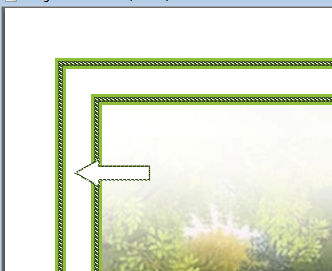
24 - Pinchamos este borde con la varita para que se seleccione
25 - Capa... nueva capa de trama
26 - Pintamos con la textura "tramaverde" que está en los materiales
27 - Una vez pintada, quitamos la selección...
28 - Bajamos la opacidad de la capa al 50%
29 - Imagen...Agregar bordes 3 px color #8fbe3c
30 - Agregamos ahora un borde de 50 px, con el color blanco
31 - Pinchamos ahora con la varita en el primer marco blanco

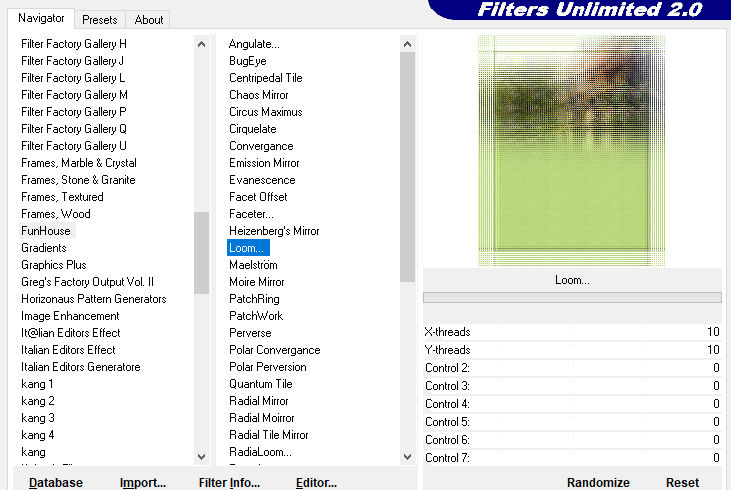
32 - Aplicamos el filtro Unlimited... FunHouse...Loom...

33 - Abrimos la imagen "puntillalayo4"
34 - Copiamos y pegamos en nuestro trabajo como nueva capa
35 - Abrimos la imagen "chicaverde4"
36 - Copiamos y pegamos en nuestro trabajo como nueva capa
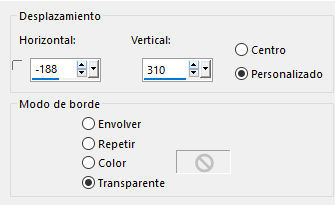
37 - Efectos... efectos de imagen... desplazamiento

39 - Capas... organizar... bajar
40 - Abrimos la imagen "textlayoutverde"
41 - Copiamos y pegamos en nuestro trabajo como nueva capa
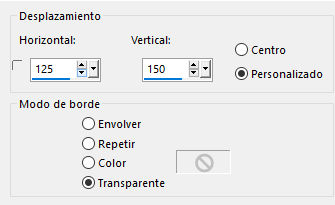
42 - Efectos... efectos de imagen... desplazamiento

43 - Abrimos la imagen "adornolateral"
44 - Copiamos y pegamos en nuestro trabajo como nueva capa
45 - Imagen...Agregar bordes 3 px color #8fbe3c
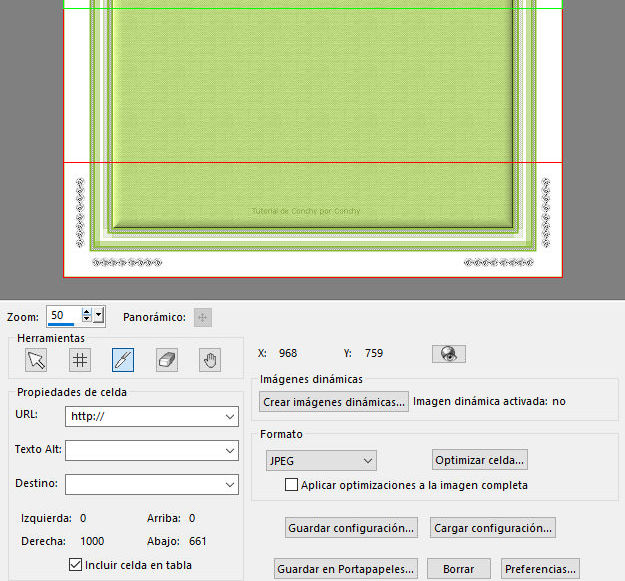
46 - Archivo...Exportar...Rebanador de imágenes...
47 - Seguimos los pasos de siempre para rebanar, pero teniendo especial cuidado al cortar, en no pillar parte de la puntilla que hemos puesto en nuestra composición en la zona de la chica y cuidado también en la parte inferior para no cortar parte de los diamantes...

48 - Vamos a poner ahora un adorno de un diamante en movimiento en la parte inferior del layout que nos ha quedado después del recorte...
49 - Vamos a abrir el archivo "diamanteseleccion" que está en los materiales (no quitéis la selección)
50 - Tal y como está... lo copiamos
51 - Abrimos el programa Animation y Editar... pegar como nueva animación
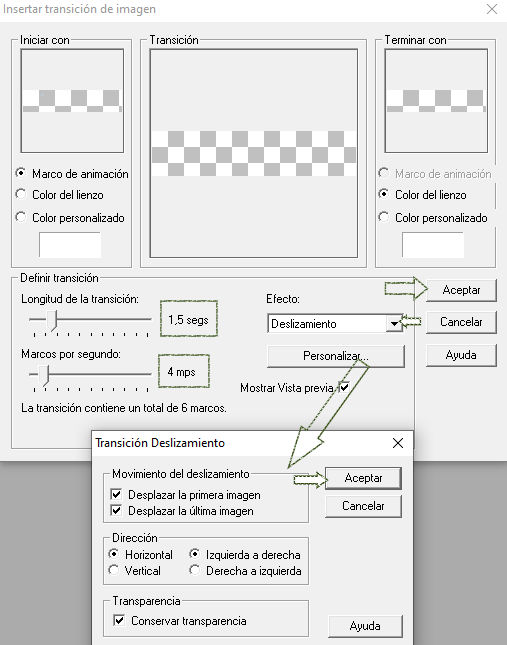
52 - Efectos... insertar transición de imagen y ponemos estos ajustes

53 - Al aceptar vemos que se han puesto varios marcos más... pues nos colocamos sobre el último marco (el 7) pinchando sobre el para que se seleccione solo y Editar...borrar
54 - Pinchamos ahora sobre el último marco (el 6) y Editar... borrar
55 - Ahora vamos a pinchar sobre el primer marco para que se seleccione y Editar... seleccionar todo
56 - Editar... copiar
57 - Una vez copiado, pinchamos sobre el último marco (el 5) para que quede el solo seleccionado
58 - Una vez seleccionado, Editar... pegar después del marco actual (no tocamos nada)
59 - Sin tocar los marcos vamos a Animación... Invertir marcos
60 - Ya tenemos creada nuestra animación y la dejamos a la espera un momento

61 - Y ahora tenemos que colocarla en la parte inferior del layout... Abrimos esta parte en nuestro programa y la copiamos
62 - Vamos al Animation y Editar... pegar como nueva animación
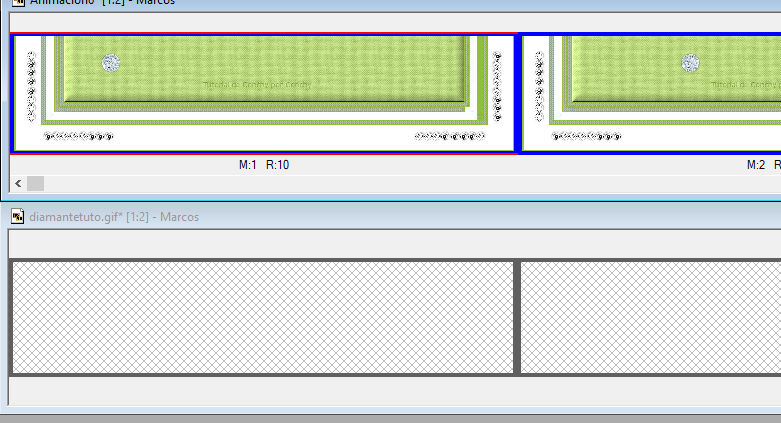
63 -Como nuestra animación tiene diez marcos... hay que duplicar la parte inferior del layout hasta obtenerlos
64 - Cuando ya tenemos los diez marcos de la parte inferior, pinchamos en el primer marco y Editar... seleccionar todo
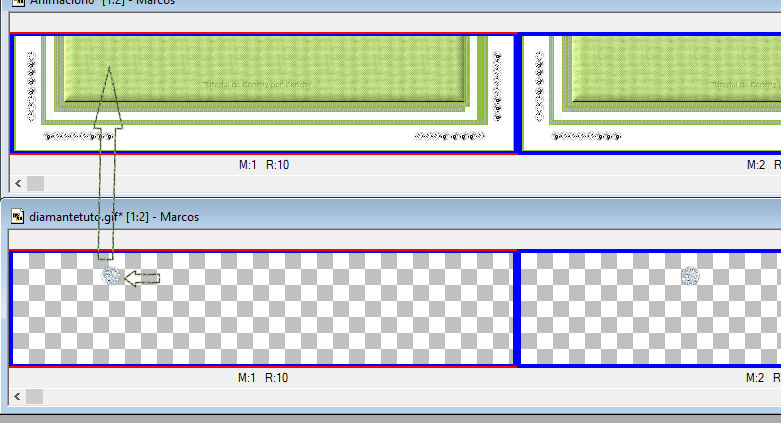
65 - Vamos a la animación de nuestro diamante y pinchamos en el primer marco y Editar... seleccionar todo
66 - Pinchamos en el diamante y sin soltar, lo arrastramos hasta más o menos como os indica la flecha que digamos quede justo donde está el último diamante del marco (situado donde veis la punta de la flecha)

67 - Cuando ya lo tenemos soltamos el ratón y comprobamos la animación

68 - Si no os gusta, vais dando con la flecha deshacer en las dos animaciones y volvéis a probar
69 - Archivo...Guardar como y pones layout4inferior... u otro nombre que queráis. Guardamos como gif
70 - Subimos a nuestro servidor de imágenes... la parte superior, la inferior animada y la parte central de nuestro layout...
71 - Armamos ahora nuestro layout como ya hemos aprendido...
Escribís un texto, dais color a la fuente
Nuestro layout está terminado...